RGBA Color Generator using JavaScript
Hello Guys! In this blog, I'm going to explain to you how to create RGBA Color Generator using JavaScript. This will be a step-by-step guide including HTML and CSS. Let's get started 🚀.
Let's cover the HTML part
HTML is a markup language. We use HTML to make the skeleton of a website.
Now let's import the font awesome CDN in our HTML head tag. fontawesome is a library that is used for icons in a website.
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA=="
crossorigin="anonymous" />Now let's import the fonts using Google Fonts API. Below is the code for Poppins Font. Paste the below code in head tag.
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">In the below HTML code, we have a `<div>` with a class name 'card' which holds our sliders and output box. Inside sliders, we have label tags and input tags with type 'range'. `<input>` tag also has min and max limits. In the output box, we have an output which is the RGBA value, and a copy button to copy the RGBA value.
<div class="card">
<div class="sliders">
<label for="red">Red</label>
<input type="range" min="0" max="255" value="0" oninput="generateRGBA()" id="red">
<label for="green">Green</label>
<input type="range" min="0" max="255" value="0" oninput="generateRGBA()" id="green">
<label for="blue">Blue</label>
<input type="range" min="0" max="255" value="0" oninput="generateRGBA()" id="blue">
<label for="alpha">Aplha</label>
<input type="range" min="0.1" max="1.0" step="0.1" value="1" oninput="generateRGBA()" id="alpha">
</div>
<div class="output-box">
<div class="output" id="output">rgba(0,0,0,1)</div>
<div class="copy-btn" onclick="copy()"><i class="fas fa-copy"></i></div>
</div>
</div>Here is the Final HTML Code
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA=="
crossorigin="anonymous" />
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<title>RGBA Color Generator - @code.scientist x @codingtorque</title>
</head>
<body>
<div class="card">
<div class="sliders">
<label for="red">Red</label>
<input type="range" min="0" max="255" value="0" oninput="generateRGBA()" id="red">
<label for="green">Green</label>
<input type="range" min="0" max="255" value="0" oninput="generateRGBA()" id="green">
<label for="blue">Blue</label>
<input type="range" min="0" max="255" value="0" oninput="generateRGBA()" id="blue">
<label for="alpha">Aplha</label>
<input type="range" min="0.1" max="1.0" step="0.1" value="1" oninput="generateRGBA()" id="alpha">
</div>
<div class="output-box">
<div class="output" id="output">rgba(0,0,0,1)</div>
<div class="copy-btn" onclick="copy()"><i class="fas fa-copy"></i></div>
</div>
</div>
</body>
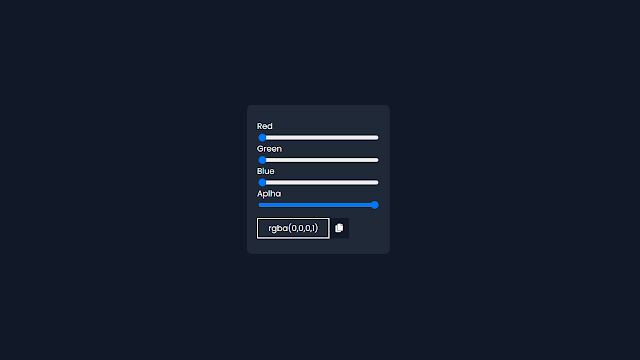
</html>Output Till Now
Let's understand CSS Part
In the below CSS code,
- We declare a * selectors to set the font Poppins that we have imported in our head tag.
- First we have a card that has width, border-radius, padding, etc simple properties.
- Next we have styled output-box>output>copy-btn using simple CSS properties.
* {
font-family: 'Poppins', sans-serif;
}
body {
background-color: #111827;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
.card {
width: 15rem;
border-radius: 10px;
overflow: hidden;
background: #1f2937;
padding: 30px 20px;
}
.sliders {
display: flex;
flex-direction: column;
}
.output-box {
display: flex;
align-items: center;
width: fit-content;
margin-top: 1rem;
}
.output {
border: 2px solid;
padding: 6px 20px;
}
.copy-btn {
cursor: pointer;
padding: 12px;
background: #111827;
}Output Till Now
Finally a JavaScript Part
In the below javascript code, we have two functions generateRGBA() and copy().
We have generateRGBA() function to generate a RGBA color. In the function, we have declared 4 variables for color input which are red, green, blue, and alpha. we grab the value of the respective element whenever the function is called, and store it in our variables. Next, we declare the output variable and grab the output div. Next, we set the output text using javascript string literals. Next, we set the background of the output div according to the value entered by the user.
const generateRGBA = () => {
let red = document.getElementById("red").value;
let green = document.getElementById("green").value;
let blue = document.getElementById("blue").value;
let alpha = document.getElementById("alpha").value;
let output = document.getElementById("output");
output.innerText = `rgba(${red}, ${green}, ${blue}, ${alpha})`
output.style.background = `rgba(${red}, ${green}, ${blue}, ${alpha})`
}
const copy = () => {
let output = document.getElementById("output");
navigator.clipboard.writeText(output.innerText)
alert('Copied')
}