CSS Loaders
Hello Coders! Welcome to Coding Torque. In this blog, we are going to create 6 Loading Animations using HTML, CSS and JavaScript. Let's get started 🚀.
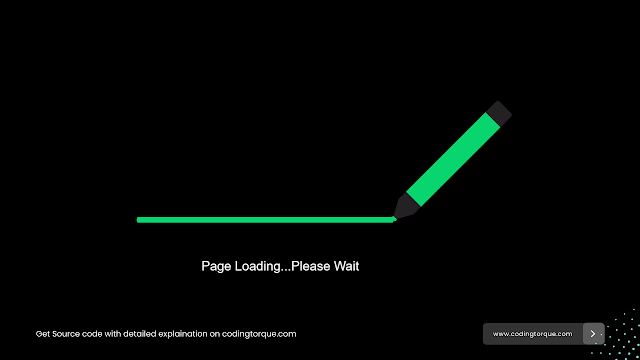
1. Creative Pencil Animation Loader
Code Credits: @austinmallar
HTML Code
<div class="pencil">
<div class="pencil__ball-point"></div>
<div class="pencil__cap"></div>
<div class="pencil__cap-base"></div>
<div class="pencil__middle"></div>
<div class="pencil__eraser"></div>
</div>
<div class="line"></div>
<h2>Page Loading...Please Wait</h2>CSS(SCSS) Code
$pencil-green: #09d56e;
$pencil-dark: #232123;
$body-bg: #010001;
body {
font-family: sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
background: $body-bg;
color: white;
font-size: 1.5rem;
}
.pencil {
@keyframes pencil-animation {
0% {
transform: rotate(135deg);
}
20% {
transform: rotate(315deg);
}
45% {
transform: translateX(300px) rotate(315deg);
}
55% {
transform: translateX(300px) rotate(495deg);
}
100% {
transform: rotate(495deg);
}
}
position: relative;
width: 300px;
height: 40px;
transform-origin: center;
transform: rotate(135deg);
animation: pencil-animation 10s infinite;
&__ball-point {
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: $pencil-green;
height: 10px;
width: 10px;
border-radius: 50px;
}
&__cap {
position: absolute;
left: 0px;
top: 50%;
transform: translateY(-50%);
clip-path: polygon(20% 40%, 100% 0%, 100% 100%, 20% 60%);
background: $pencil-dark;
width: 12%;
height: 100%;
}
&__cap-base {
position: absolute;
left: 12%;
top: 0;
height: 100%;
width: 20px;
background: $pencil-dark;
}
&__middle {
position: absolute;
left: calc(12% + 20px);
top: 0;
height: 100%;
width: 70%;
background: $pencil-green;
}
&__eraser {
position: absolute;
left: calc(12% + 70% + 20px);
top: 0;
height: 100%;
width: 11%;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
background: $pencil-dark;
}
}
.line {
@keyframes line-animation {
20% {
transform: scaleX(0);
}
45% {
transform: scaleX(0.6);
}
55% {
transform: scaleX(0.6);
}
100% {
transform: scaleX(0);
}
}
position: relative;
top: 80px;
right: 103px;
height: 10px;
width: 1000px;
z-index: -1;
border-radius: 50px;
background: $pencil-green;
transform: scaleX(0);
transform-origin: center;
animation: line-animation 10s infinite;
}
h2 {
position: relative;
top: 150px;
right: 75px;
}
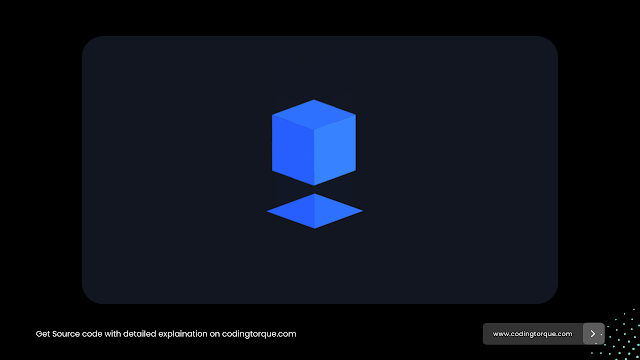
2. Unboxing Animation Loader
Code Credits: @jkantner
HTML Code
<div class="preloader">
<div class="box">
<div class="box__inner">
<div class="box__back-flap"></div>
<div class="box__right-flap"></div>
<div class="box__front-flap"></div>
<div class="box__left-flap"></div>
<div class="box__front"></div>
</div>
</div>
<div class="box">
<div class="box__inner">
<div class="box__back-flap"></div>
<div class="box__right-flap"></div>
<div class="box__front-flap"></div>
<div class="box__left-flap"></div>
<div class="box__front"></div>
</div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
</div>CSS Code
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--dur: 2s;
--bg: #e3e4e8;
--fg: #17181c;
font-size: calc(12px + (24 - 12)*(100vw - 320px)/(2560 - 320));
}
body {
background: var(--bg);
color: var(--fg);
display: flex;
font: 1em/1.5 sans-serif;
height: 100vh;
overflow: hidden;
}
.preloader, .box, .box__inner, .box__inner div {
transform-style: preserve-3d;
}
.preloader {
margin: auto;
position: relative;
width: 12em;
height: 24em;
}
.box, .box__inner, .box__inner div, .line {
position: absolute;
}
.box, .box__inner div, .line__inner {
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
.box, .line__inner {
animation-duration: var(--dur);
}
.box__inner div, .line__inner {
background: var(--fg);
}
/* Boxes */
.box, .box__inner {
width: 100%;
height: 50%;
}
.box {
animation-name: popOut;
top: 50%;
perspective: 25em;
transform-origin: 50% 75%;
z-index: 1;
}
.box + .box {
animation-delay: calc(var(--dur)/-2);
}
.box__inner, .box__inner div {
animation-delay: inherit;
animation-duration: inherit;
}
.box__inner {
transform: rotateX(50deg);
transform-origin: 50% 25%;
}
.box__inner div {
box-shadow: 0 0 0 0.2em var(--bg) inset;
}
.box__back-flap, .box__front-flap, .box__front {
width: 6em;
}
.box__left-flap, .box__right-flap, .box__front {
height: 6em;
}
.box__back-flap, .box__front-flap {
left: 3em;
height: 3em;
}
.box__left-flap, .box__right-flap {
top: 3em;
width: 3em;
}
.box__back-flap {
animation-name: backFlap;
transform: rotateX(-180deg);
transform-origin: 50% 100%;
}
.box__right-flap {
animation-name: rightFlap;
left: 9em;
transform: rotateY(-179deg);
transform-origin: 0 50%;
}
.box__front-flap {
animation-name: frontFlap;
top: 9em;
transform: rotateX(180deg);
transform-origin: 50% 0;
}
.box__left-flap {
animation-name: leftFlap;
transform: rotateY(179deg);
transform-origin: 100% 50%;
}
.box__front {
top: 3em;
left: 3em;
transform: rotateX(-90deg) translateY(50%) translateZ(3em);
}
/* Lines */
.line, .line__inner {
border-radius: 0.1em;
}
.line {
top: 0;
left: calc(50% - 0.1em);
width: 0.2em;
height: 6em;
overflow: hidden;
transform-origin: 50% 0.1em;
}
.line:nth-child(n + 5) {
top: 90%;
transform: translateY(2em);
}
.line:nth-child(3) {
left: calc(50% - 1.1em);
}
.line:nth-child(4) {
left: calc(50% + 0.9em);
}
.line:nth-child(5) {
transform: rotate(-90deg) translateY(2em);
}
.line:nth-child(6) {
transform: rotate(-45deg);
}
.line:nth-child(7) {
transform: translateY(-0.5em);
}
.line:nth-child(8) {
transform: rotate(45deg);
}
.line:nth-child(9) {
transform: rotate(90deg) translateY(2em);
}
.line__inner {
animation-duration: calc(var(--dur)/2);
width: 100%;
height: 100%;
}
.line:nth-child(n + 3):nth-child(-n + 4) .line__inner {
animation-name: falling;
}
.line:nth-child(n + 5):nth-child(-n + 9) .line__inner {
animation-name: landing;
transform: translateY(-100%);
}
/* Dark Mode */
@media (prefers-color-scheme: dark) {
:root {
--bg: #17181c;
--fg: #e3e4e8;
}
}
/* Animations */
@keyframes backFlap {
from, 33% { transform: rotateX(-180deg); }
41% { transform: rotateX(10deg); }
45% { transform: rotateX(-27deg); }
50%, to { transform: rotateX(-15deg); }
}
@keyframes rightFlap {
from, 33% { transform: rotateY(-179deg); }
41% { transform: rotateY(10deg); }
45% { transform: rotateY(-27deg); }
50%, to { transform: rotateY(-15deg); }
}
@keyframes frontFlap {
from, 33% { transform: rotateX(180deg); }
41% { transform: rotateX(-10deg); }
45% { transform: rotateX(27deg); }
50%, to { transform: rotateX(15deg); }
}
@keyframes leftFlap {
from, 33% { transform: rotateY(179deg); }
41% { transform: rotateY(-10deg); }
45% { transform: rotateY(27deg); }
50%, to { transform: rotateY(15deg); }
}
@keyframes popOut {
from, 21% { transform: translateZ(1px) translateY(0) scale(0,0); }
33% { transform: translateZ(1px) translateY(-100%) scale(0.75,1.5); }
41% { transform: translateZ(1px) translateY(-100%) scale(1,1); }
42%,50% { transform: translateZ(0) translateY(-100%) scale(1,1); }
55% { transform: translateZ(0) translateY(-100%) scale(0.75,1.5); }
60% { transform: translateZ(0) translateY(0) scale(1.5,0.75); }
67% { transform: translateZ(0) translateY(0) scale(1,1); }
to { transform: translateZ(0) translateY(0) scale(0,0); }
}
@keyframes falling {
from, 12% { transform: translateY(0%); }
28%, to { transform: translateY(100%); }
}
@keyframes landing {
from, 17% { transform: translateY(-100%); }
41%, to { transform: translateY(100%); }
} 3. Book Loading Animation
Code Credits: @aaroniker
HTML(PUG) Code
div(class='loader')
div
- var n = 0;
ul
while n < 6
li
svg(viewBox='0 0 90 120' fill='currentColor')
path(d='M90,0 L90,120 L11,120 C4.92486775,120 0,115.075132 0,109 L0,11 C0,4.92486775 4.92486775,0 11,0 L90,0 Z M71.5,81 L18.5,81 C17.1192881,81 16,82.1192881 16,83.5 C16,84.8254834 17.0315359,85.9100387 18.3356243,85.9946823 L18.5,86 L71.5,86 C72.8807119,86 74,84.8807119 74,83.5 C74,82.1745166 72.9684641,81.0899613 71.6643757,81.0053177 L71.5,81 Z M71.5,57 L18.5,57 C17.1192881,57 16,58.1192881 16,59.5 C16,60.8254834 17.0315359,61.9100387 18.3356243,61.9946823 L18.5,62 L71.5,62 C72.8807119,62 74,60.8807119 74,59.5 C74,58.1192881 72.8807119,57 71.5,57 Z M71.5,33 L18.5,33 C17.1192881,33 16,34.1192881 16,35.5 C16,36.8254834 17.0315359,37.9100387 18.3356243,37.9946823 L18.5,38 L71.5,38 C72.8807119,38 74,36.8807119 74,35.5 C74,34.1192881 72.8807119,33 71.5,33 Z')
- n++;
span Loading
a(class='dribbble' href='https://dribbble.com/shots/7425055-Book-Loader' target='_blank')
img(src='https://dribbble.com/assets/logo-small-2x-9fe74d2ad7b25fba0f50168523c15fda4c35534f9ea0b1011179275383035439.png')
CSS(SCSS) Code
.loader {
--background: linear-gradient(135deg, #23C4F8, #275EFE);
--shadow: #{rgba(#275EFE, .28)};
--text: #6C7486;
--page: #{rgba(#fff, .36)};
--page-fold: #{rgba(#fff, .52)};
--duration: 3s;
width: 200px;
height: 140px;
position: relative;
&:before,
&:after {
--r: -6deg;
content: '';
position: absolute;
bottom: 8px;
width: 120px;
top: 80%;
box-shadow: 0 16px 12px var(--shadow);
transform: rotate(var(--r));
}
&:before {
left: 4px;
}
&:after {
--r: 6deg;
right: 4px;
}
div {
width: 100%;
height: 100%;
border-radius: 13px;
position: relative;
z-index: 1;
perspective: 600px;
box-shadow: 0 4px 6px var(--shadow);
background-image: var(--background);
ul {
margin: 0;
padding: 0;
list-style: none;
position: relative;
li {
--r: 180deg;
--o: 0;
--c: var(--page);
position: absolute;
top: 10px;
left: 10px;
transform-origin: 100% 50%;
color: var(--c);
opacity: var(--o);
transform: rotateY(var(--r));
animation: var(--duration) ease infinite;
$i: 2;
@while $i < 6 {
&:nth-child(#{$i}) {
--c: var(--page-fold);
animation-name: page-#{$i};
}
$i: $i + 1;
}
svg {
width: 90px;
height: 120px;
display: block;
}
&:first-child {
--r: 0deg;
--o: 1;
}
&:last-child {
--o: 1;
}
}
}
}
span {
display: block;
left: 0;
right: 0;
top: 100%;
margin-top: 20px;
text-align: center;
color: var(--text);
}
}
$i: 2;
@while $i < 6 {
$delay: $i * 15 - 30;
@keyframes page-#{$i} {
#{0 + $delay}% {
transform: rotateY(180deg);
opacity: 0;
}
#{20 + $delay}% {
opacity: 1;
}
#{35 + $delay}%,
100% {
opacity: 0;
}
#{50 + $delay}%,
100% {
transform: rotateY(0deg);
}
}
$i: $i + 1;
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
&:before,
&:after {
box-sizing: inherit;
}
}
// Center & dribbble
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #1C212E;
font-family: 'Roboto', Arial;
.dribbble {
position: fixed;
display: block;
right: 24px;
bottom: 24px;
img {
display: block;
width: 76px;
}
}
} 4. 3D Boxes Loader using CSS
Code Credits: @aaroniker
HTML(PUG) Code
div(class='loader')
- var n = 0;
while n < 8
div(class='box box' + n++)
div
div(class='ground')
div
small Weird Google Chrome Bug, you'll need to hover the body to make sure all is rendered - anyone knows a solution?
a(class='dribbble' href='https://dribbble.com/shots/7227469-3D-Boxes-Loader' target='_blank')
img(src='https://dribbble.com/assets/logo-small-2x-9fe74d2ad7b25fba0f50168523c15fda4c35534f9ea0b1011179275383035439.png')CSS(SCSS) Code
:root {
--background: #121621;
}
.loader {
--duration: 3s;
--primary: rgba(39, 94, 254, 1);
--primary-light: #2f71ff;
--primary-rgba: rgba(39, 94, 254, 0);
width: 200px;
height: 320px;
position: relative;
transform-style: preserve-3d;
@media(max-width: 480px) {
zoom: .44;
}
&:before,
&:after {
--r: 20.5deg;
content: '';
width: 320px;
height: 140px;
position: absolute;
right: 32%;
bottom: -11px;
background: var(--background);
transform: translateZ(200px) rotate(var(--r));
animation: mask var(--duration) linear forwards infinite;
}
&:after {
--r: -20.5deg;
right: auto;
left: 32%;
}
.ground {
position: absolute;
left: -50px;
bottom: -120px;
transform-style: preserve-3d;
transform: rotateY(-47deg) rotateX(-15deg) rotateZ(15deg) scale(1);
div {
transform: rotateX(90deg) rotateY(0deg) translate(-48px, -120px) translateZ(100px) scale(0);
width: 200px;
height: 200px;
background: var(--primary);
background: linear-gradient(45deg, var(--primary) 0%, var(--primary) 50%, var(--primary-light) 50%, var(--primary-light) 100%);
transform-style: preserve-3d;
animation: ground var(--duration) linear forwards infinite;
&:before,
&:after {
--rx: 90deg;
--ry: 0deg;
--x: 44px;
--y: 162px;
--z: -50px;
content: '';
width: 156px;
height: 300px;
opacity: 0;
background: linear-gradient(var(--primary), var(--primary-rgba));
position: absolute;
transform: rotateX(var(--rx)) rotateY(var(--ry)) translate(var(--x), var(--y)) translateZ(var(--z));
animation: ground-shine var(--duration) linear forwards infinite;
}
&:after {
--rx: 90deg;
--ry: 90deg;
--x: 0;
--y: 177px;
--z: 150px;
}
}
}
.box {
--x: 0;
--y: 0;
position: absolute;
animation: var(--duration) linear forwards infinite;
transform: translate(var(--x), var(--y));
div {
background-color: var(--primary);
width: 48px;
height: 48px;
position: relative;
transform-style: preserve-3d;
animation: var(--duration) ease forwards infinite;
transform: rotateY(-47deg) rotateX(-15deg) rotateZ(15deg) scale(0);
&:before,
&:after {
--rx: 90deg;
--ry: 0deg;
--z: 24px;
--y: -24px;
--x: 0;
content: '';
position: absolute;
background-color: inherit;
width: inherit;
height: inherit;
transform: rotateX(var(--rx)) rotateY(var(--ry)) translate(var(--x), var(--y)) translateZ(var(--z));
filter: brightness(var(--b, 1.2));
}
&:after {
--rx: 0deg;
--ry: 90deg;
--x: 24px;
--y: 0;
--b: 1.4;
}
}
&.box0 {
--x: -220px;
--y: -120px;
left: 58px;
top: 108px;
}
&.box1 {
--x: -260px;
--y: 120px;
left: 25px;
top: 120px;
}
&.box2 {
--x: 120px;
--y: -190px;
left: 58px;
top: 64px;
}
&.box3 {
--x: 280px;
--y: -40px;
left: 91px;
top: 120px;
}
&.box4 {
--x: 60px;
--y: 200px;
left: 58px;
top: 132px;
}
&.box5 {
--x: -220px;
--y: -120px;
left: 25px;
top: 76px;
}
&.box6 {
--x: -260px;
--y: 120px;
left: 91px;
top: 76px;
}
&.box7 {
--x: -240px;
--y: 200px;
left: 58px;
top: 87px;
}
}
$i: 0;
@while $i < 8 {
.box#{$i} {
animation-name: box-move#{$i};
div {
animation-name: box-scale#{$i};
}
}
$i: $i + 1;
}
}
$i: 0;
@while $i < 8 {
$delay: $i * 4;
@keyframes box-move#{$i} {
#{12 + $delay}% {
transform: translate(var(--x), var(--y));
}
#{25 + $delay}%,
52% {
transform: translate(0, 0);
}
80% {
transform: translate(0, -32px);
}
90%,
100% {
transform: translate(0, 188px);
}
}
@keyframes box-scale#{$i} {
#{6 + $delay}% {
transform: rotateY(-47deg) rotateX(-15deg) rotateZ(15deg) scale(0);
}
#{14 + $delay}%,
100% {
transform: rotateY(-47deg) rotateX(-15deg) rotateZ(15deg) scale(1);
}
}
$i: $i + 1;
}
@keyframes ground {
0%,
65% {
transform: rotateX(90deg) rotateY(0deg) translate(-48px, -120px) translateZ(100px) scale(0);
}
75%,
90% {
transform: rotateX(90deg) rotateY(0deg) translate(-48px, -120px) translateZ(100px) scale(1);
}
100% {
transform: rotateX(90deg) rotateY(0deg) translate(-48px, -120px) translateZ(100px) scale(0);
}
}
@keyframes ground-shine {
0%,
70% {
opacity: 0;
}
75%,
87% {
opacity: .2;
}
100% {
opacity: 0;
}
}
@keyframes mask {
0%,
65% {
opacity: 0;
}
66%,
100% {
opacity: 1;
}
}
body {
background: var(--background);
}
small {
display: block;
position: absolute;
bottom: 20px;
left: 50%;
font-family: Arial;
max-width: 320px;
font-size: 12px;
line-height: 19px;
z-index: 1;
color: #6C7486;
@media(min-width: 481px) {
transform: translateX(-50%);
text-align: center;
}
@media(max-width: 480px) {
left: 20px;
right: 112px;
font-size: 10px;
line-height: 17px;
transform: translateZ(400px);
}
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
&:before,
&:after {
box-sizing: inherit;
}
}
// Center & dribbble
body {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
.dribbble {
position: fixed;
display: block;
right: 24px;
bottom: 24px;
img {
display: block;
width: 76px;
}
}
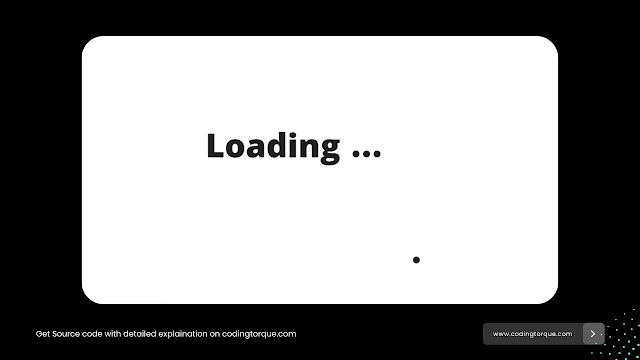
}5. Loading Text Animation
Code Credits: @AbubakerSaeed
HTML Code
h1 Loading
div.dots
span.dot.z
span.dot.f
span.dot.s
span.dot.t
span.dot.l
a(href="https://twitter.com/AbubakerSaeed96", rel="nofollow noreferrer", target="_blank", class="abs-twitter")
svg(viewBox="0 0 32 32", height="28px", class="twitter-icon")
path(fill="#1da1f2", d="M32 7.075c-1.175 0.525-2.444 0.875-3.769 1.031 1.356-0.813 2.394-2.1 2.887-3.631-1.269 0.75-2.675 1.3-4.169 1.594-1.2-1.275-2.906-2.069-4.794-2.069-3.625 0-6.563 2.938-6.563 6.563 0 0.512 0.056 1.012 0.169 1.494-5.456-0.275-10.294-2.888-13.531-6.862-0.563 0.969-0.887 2.1-0.887 3.3 0 2.275 1.156 4.287 2.919 5.463-1.075-0.031-2.087-0.331-2.975-0.819 0 0.025 0 0.056 0 0.081 0 3.181 2.263 5.838 5.269 6.437-0.55 0.15-1.131 0.231-1.731 0.231-0.425 0-0.831-0.044-1.237-0.119 0.838 2.606 3.263 4.506 6.131 4.563-2.25 1.762-5.075 2.813-8.156 2.813-0.531 0-1.050-0.031-1.569-0.094 2.913 1.869 6.362 2.95 10.069 2.95 12.075 0 18.681-10.006 18.681-18.681 0-0.287-0.006-0.569-0.019-0.85 1.281-0.919 2.394-2.075 3.275-3.394z")CSS Code
// FONT
// =====================================
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@800&display=swap');
// DEFAULT
// =====================================
body {
display: grid;
place-content: center;
min-height: 100vh;
margin: 0;
padding: 2px;
box-sizing: border-box;
overflow: hidden;
}
// MAIN
// =====================================
h1 {
font-family: 'Open Sans', -apple-system, 'Segoe UI', sans-serif;
font-size: 50px;
font-weight: bold;
color: hsl(0, 0%, 13%);
box-sizing: border-box;
}
.dots {
display: inline-flex;
&--animate .dot {
&.z {
animation: scale .8s .2s forwards;
}
&.f,
&.s {
animation: right .5s forwards;
}
&.l {
animation: rightDown .4s .1s forwards linear, drop 2s .4s forwards linear;
}
}
}
.dot {
& {
display: inline-block;
width: 10px;
height: 10px;
background: hsl(0, 0%, 13%);
border-radius: 10px;
position: relative;
margin-left: 6px;
}
&.z {
position: absolute;
transform: scale(0);
@keyframes scale {
100% {
transform: scale(1);
}
}
}
&.f,
&.s {
transform: translateX(0px);
@keyframes right {
100% {
transform: translateX(16px);
}
}
}
&.t {
background: transparent;
}
.l {
margin-left: 0;
position: absolute;
top: 0;
left: 0;
@keyframes rightDown {
50% {
top: 4px;
left: 16px;
}
100% {
top: 12px;
left: 24px;
}
}
@keyframes drop {
100% {
transform: translate(70px, calc(35px + (100vh/2)));
}
}
}
}
// ABS
// =====================================
.abs-twitter {
& {
position: fixed;
right: calc(24px + .6vw);
top: calc(22px + .6vw);
transform: translate(-8px, 4px);
opacity: 0;
transition: .3s ease-in;
}
&--show {
transform: translate(0, 0);
opacity: 1;
animation: birdie 1s .8s linear infinite;
}
@keyframes birdie {
13% {
transform: rotate(14deg);
}
26% {
transform: rotate(28deg)
}
100% {
transform: rotate(0deg)
}
}
}JavaScript Code
let $ = (e) => document.querySelector(e);
// Dots
// ====
let dots = $(".dots");
// Function
// ========
function animate(element, className) {
element.classList.add(className);
setTimeout(() => {
element.classList.remove(className);
setTimeout(() => {
animate(element, className);
}, 500);
}, 2500);
}
// Execution
// =========
animate(dots, "dots--animate");
// Professional Abubaker ;P
// =====================
const twitter = $(".abs-twitter");
window.addEventListener(
"mousemove",
() => twitter.classList.add("abs-twitter--show"),
{ once: true }
);6. Loading Animation using HTML & CSS
Code Credits: @julianvelez1997
HTML Code
<div class="center-body">
<div class="loader-circle-39">
<span></span>
<span></span>
<span></span>
</div>
</div>
CSS Code
.center-body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
/****** center box
width: 300px;
height: 300px;
border: solid 1px #aaa; */
}
body {
background: #202628;
}
.loader-circle-39 {
display: inline-block;
height: 70px;
width: 70px;
position: relative;
}
.loader-circle-39 span {
height: 50px;
width: 50px;
border-radius: 50%;
border: 10px solid transparent;
display: inline-block;
position: absolute;
}
.loader-circle-39 span:nth-child(1) {
border-right-color: #ff9800;
animation: loader-circle-39-clockwise 2s linear infinite;
}
.loader-circle-39 span:nth-child(2) {
border-left-color: #ff9800;
animation: loader-circle-39-antiClockwise 2s linear infinite;
}
.loader-circle-39 span:nth-child(3) {
height: 16px;
width: 16px;
border: 0;
background-color: #ff9800;
top: 28px;
left: 28px;
animation: loader-circle-39-upDown 2s linear infinite;
}
@keyframes loader-circle-39-upDown {
0% {
transform: translate(0, 30px);
}
50% {
transform: translate(0, -30px);
}
100% {
transform: translate(0, 30px);
}
}
@keyframes loader-circle-39-antiClockwise {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}
@keyframes loader-circle-39-clockwise {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.center-body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
/****** center box
width: 300px;
height: 300px;
border: solid 1px #aaa; */
}
body {
background: #202628;
}
.loader-circle-39 {
display: inline-block;
height: 70px;
width: 70px;
position: relative;
}
.loader-circle-39 span {
height: 50px;
width: 50px;
border-radius: 50%;
border: 10px solid transparent;
display: inline-block;
position: absolute;
}
.loader-circle-39 span:nth-child(1) {
border-right-color: #ff9800;
animation: loader-circle-39-clockwise 2s linear infinite;
}
.loader-circle-39 span:nth-child(2) {
border-left-color: #ff9800;
animation: loader-circle-39-antiClockwise 2s linear infinite;
}
.loader-circle-39 span:nth-child(3) {
height: 16px;
width: 16px;
border: 0;
background-color: #ff9800;
top: 28px;
left: 28px;
animation: loader-circle-39-upDown 2s linear infinite;
}
@keyframes loader-circle-39-upDown {
0% {
transform: translate(0, 30px);
}
50% {
transform: translate(0, -30px);
}
100% {
transform: translate(0, 30px);
}
}
@keyframes loader-circle-39-antiClockwise {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}
@keyframes loader-circle-39-clockwise {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
If you want me to code any project or post any specific post, feel free to
DM me at IG
@code.scientist or
@codingtorque
If you have any doubt or any project ideas feel free to Contact
Us
Hope you find this post helpful💖
Written by: Coding Torque | Piyush Patil
Follow us on Instagram for more projects like this👨💻