Welcome to Coding Torque. In this blog, we are going to create amazing
progress animation effects using HTML, CSS, and JavaScript. We use progress
bars before loading our content which makes users hold to our website. You
should create these projects if you are a beginner or intermediate-level web
developer.
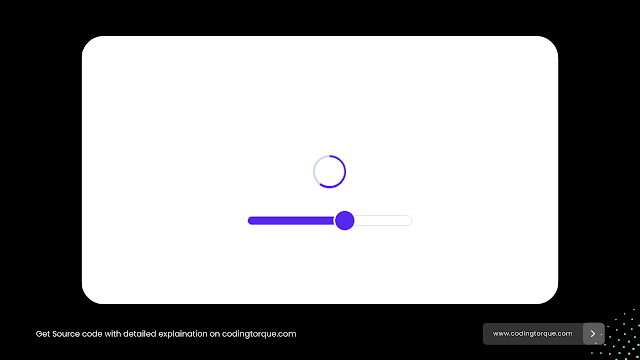
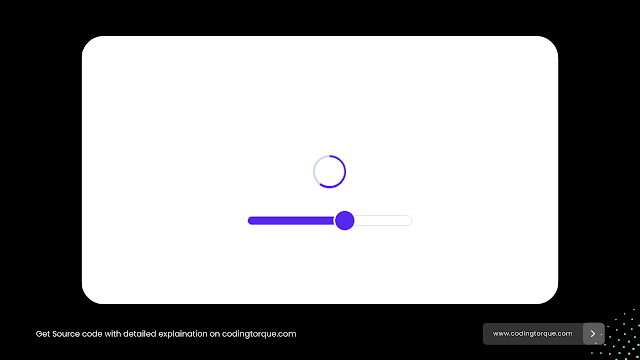
2. SVG Circle Progress Bar

3. Glassmorphic Progress Bar

| Code by |
Rafael González |
| Links |
Demo and Download
|
| Languages |
HTML, CSS (SCSS) |
| Responsive |
Yes |


| Code by |
Lena Stanley |
| Links |
Demo and Download
|
| Languages |
HTML, CSS and JavaScript |
| Responsive |
Yes |

| Code by |
Aaron Iker |
| Links |
Demo and Download
|
| Languages |
HTML, CSS (SCSS) and JavaScript |
| Responsive |
Yes |

| Code by |
Tadaima |
| Links |
Demo and Download
|
| Languages |
HTML, CSS (SCSS) and |
| Responsive |
Yes |
If you have any doubt or any project ideas feel free to Contact
Us
Hope you find this post helpful💖
Written by: Coding Torque | Piyush Patil
Follow us on Instagram for more projects like this👨💻