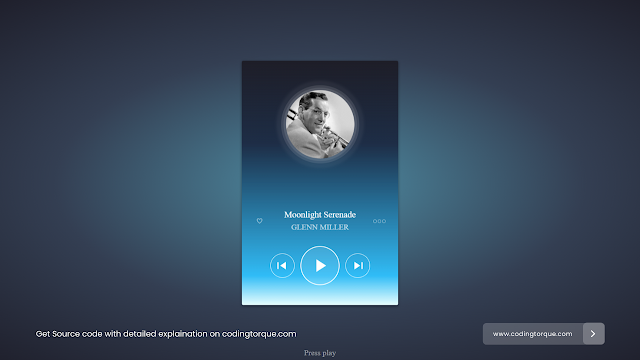
Hello Guys! Welcome to Coding Torque. In this blog, we are going to make Gradient Music Player Card UI using HTML, CSS, and JavaScript. You must create this if you are a beginner and learning HTML and CSS.
2. Tip Calculator using JavaScript
3. QR Code Generator using JavaScript
I would recommend you don't just copy and paste the code, just look at the code and type by understanding it.
Let's go step by step:
Step 1: HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Gradient Music Player Card UI using HTML, CSS and JavaScript - @codingtorque</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Varela+Round" rel="stylesheet">
</head>
<body>
<!-- further code in next block -->
<!-- JQuery CDN -->
<script src="https://code.jquery.com/jquery-3.6.1.js"
integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous"></script>
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag
<div class="phone">
<div class="player">
<div class="wavesurfer">
<div class="recordplayer">
<div class="recordplayer__disc">
<div class="recordplayer__disc-stripe1"></div>
<div class="recordplayer__disc-stripe2"></div>
</div>
</div>
<div class="artist__image">
<div class="artist__image-url"></div>
</div>
<div class="time">
<span class="time__minutes"></span>
<span>:</span>
<span class="time__seconds"></span>
</div>
<div class="progress">
<div class="progress__button"></div>
<div class="progress__indicator"></div>
</div>
</div>
<div id="wavesurfer" class="wavesurfer__elem"></div>
<div class="artist__name">
<p>Moonlight Serenade</p>
<h1>Glenn Miller</h1>
<div class="love">♡</div>
<div class="share"></div>
</div>
<div class="controls">
<button class="button__prev"></button>
<button id="play" class="button__play load">
<span class="button__play-iconplay"></span>
<span class="button__play-iconpause"></span>
<span class="button__loader"></span>
</button>
<button class="button__next"></button>
</div>
</div>
</div>
<div class="hint">Press play</div>Output Till Now
Step 2: CSS(SCSS) Code
Create a file style.scss and paste the code below.
Note: If you don't know how to run scss please check this article:
How to use SASS in HTML
html{
height: 100%;
}
body{
background: rgb(79,142,165);
background: -moz-radial-gradient(center, ellipse cover, rgba(79,142,165,1) 0%, rgba(52,63,83,1) 50%, rgba(28,27,38,1) 100%);
background: -webkit-radial-gradient(center, ellipse cover, rgba(79,142,165,1) 0%,rgba(52,63,83,1) 50%,rgba(28,27,38,1) 100%);
background: radial-gradient(ellipse at center, rgba(79,142,165,1) 0%,rgba(52,63,83,1) 50%,rgba(28,27,38,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4f8ea5', endColorstr='#1c1b26',GradientType=1 );
font-family: "proxima-nova";
}
.clear{
&:before,
&:after{
content: "";
display: table;
}
&:after{
clear: both;
}
}
@keyframes opacityAni{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.phone{
animation: opacityAni 400ms linear 1s forwards;
background: rgb(30,30,40);
background: -moz-linear-gradient(top, rgba(30,30,40,1) 0%, rgba(30,46,71,1) 34%, rgba(49,189,247,1) 88%, rgba(232,254,254,1) 100%);
background: -webkit-linear-gradient(top, rgba(30,30,40,1) 0%,rgba(30,46,71,1) 34%,rgba(49,189,247,1) 88%,rgba(232,254,254,1) 100%);
background: linear-gradient(to bottom, rgba(30,30,40,1) 0%,rgba(30,46,71,1) 34%,rgba(49,189,247,1) 88%,rgba(232,254,254,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e1e28', endColorstr='#e8fefe',GradientType=0 );
border-radius: 3px;
box-shadow: 0 2px 6px rgba(0,0,0,.4);
height: 500px;
left: 50%;
opacity: 0;
overflow: hidden;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
width: 320px;
}
.wavesurfer{
box-sizing: border-box;
cursor: pointer;
height: 275px;
margin-bottom: 30px;
overflow: hidden;
padding-top: 60px;
pointer-events: none;
position: relative;
width: 100%;
z-index: 1;
}
.wavesurfer__elem{
height: 500px;
left: 0;
opacity: 0;
position: absolute;
transition: opacity 170ms linear;
top: 0;
width: 100%;
z-index: 0;
&.show{
opacity: 1;
}
}
.artist__image{
box-shadow: 0 0 0 5px rgba(255,255,255,.1), 0 0 0 10px rgba(255,255,255,.1), 0 0 5px 20px rgba(255,255,255,.05);
border-radius: 50%;
height: 140px;
margin: 0 auto 34px auto;
position: relative;
transition: all 170ms ease-in;
width: 140px;
z-index: 2;
&.play{
box-shadow: 0 0 0 5px rgba(255,255,255,0), 0 0 0 10px rgba(255,255,255,0), 0 0 5px 20px rgba(255,255,255,0);
}
}
.artist__image-url{
background: url('https://archive.org/download/GlennMillerOrchestra-CompleteStudioRecordings/Glenn_Miller_Billboard.jpg') no-repeat left top;
background-size: cover;
border-radius: 50%;
height: 140px;
width: 140px;
}
.time{
color: rgba(255,255,255,.7);
display: none;
font-size: 14px;
font-weight: 300;
margin: 0 auto;
pointer-events: none;
text-align: center;
width: 63px;
@extend .clear;
span{
display: inline-block;
float: left;
width: 3px;
}
.time__minutes,
.time__seconds{
width: 30px;
}
.time__minutes{
text-align: right;
}
.time__seconds{
text-align: left;
}
}
.progress{
background: rgba(255,255,255,.2);
bottom: 5px;
display: none;
height: 5px;
left: 0;
pointer-events: none;
position: absolute;
width: 100%;
}
.progress__button{
background-color: #fff;
border-radius: 50%;
height: 15px;
left: 10px;
position: absolute;
top: -5px;
transform: translateX(-50%);
width: 15px;
z-index: 1;
}
.progress__indicator{
background: -moz-linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255,0.6) 100%);
background: -webkit-linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,0.6) 100%);
background: linear-gradient(to right, rgba(255,255,255,0) 0%,rgba(255,255,255,0.6) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#99ffffff',GradientType=1 );
height: 3px;
left: 0;
position: absolute;
top: 1px;
width: 10px;
z-index: 0;
}
@keyframes artistNameAni{
0%{
transform: translateY(40px) scale(.8);
}
100%{
transform: translateY(0) scale(1);
}
}
.artist__name{
animation: artistNameAni 400ms linear 1000ms forwards;
margin-bottom: 30px;
position: relative;
text-align: center;
transform: translateY(40px) scale(.8);
h1{
color: rgba(255,255,255,.7);
font-size: 16px;
font-weight: 100;
margin: 0;
text-transform: uppercase;
}
p{
color: #fff;
font-size: 18px;
font-weight: 300;
margin: 0 0 5px 0;
}
}
.love{
color: rgba(255,255,255,.5);
font-size: 18px;
left: 30px;
position: absolute;
top: 10px;
}
.share{
border: 1px solid rgba(255,255,255,.6);
border-radius: 50%;
height: 5px;
position: absolute;
right: 35px;
top: 20px;
width: 5px;
&:before,
&:after{
border: 1px solid rgba(255,255,255,.6);
border-radius: 50%;
content: "";
height: 5px;
position: absolute;
top: -1px;
width: 5px;
}
&:before{
left: -10px;
}
&:after{
right: -10px;
}
}
.controls{
text-align: center;
}
@keyframes buttonAni{
0%{
transform: translateY(120px);
}
100%{
transform: translateY(0);
}
}
.button__play{
animation: buttonAni 300ms cubic-bezier(.48,.18,.44,.97) 1300ms forwards;
background-color: rgba(255,255,255,.1);
border: 2px solid #fff;
border-radius: 50%;
cursor: pointer;
height: 80px;
outline: none;
overflow: hidden;
position: relative;
transform: translateY(120px);
width: 80px;
}
.button__play-iconplay{
border-color: transparent transparent transparent #fff;
border-style: solid;
border-width: 13px 0 13px 20px;
height: 0;
left: 31px;
position: absolute;
top: 25px;
width: 0;
}
.button__play-iconpause{
display: none;
height: 24px;
left: 28px;
position: absolute;
top: 25px;
width: 19px;
&:before,
&:after{
background: #fff;
content: "";
display: block;
height: 24px;
position: absolute;
top: 0;
width: 6px;
}
&:before{
left: 0;
}
&:after{
left: 13px;
}
}
.button__loader{
background: rgba(255,255,255,.5);
bottom: 0;
height: 0;
left: 0;
position: absolute;
width: 100%;
}
.button__prev,
.button__next{
background: none;
border: 1px solid #fff;
border-radius: 50%;
height: 50px;
margin: 0 8px;
position: relative;
top: 15px;
transform: translateY(120px);
vertical-align: top;
width: 50px;
&:before{
border-style: solid;
content: "";
height: 0;
position: absolute;
top: 16px;
width: 0;
}
&:after{
background: #fff;
border-radius: 1px;
content: "";
height: 14px;
position: absolute;
top: 17px;
width: 2px;
}
}
.button__prev{
animation: buttonAni 300ms cubic-bezier(.48,.18,.44,.97) 1200ms forwards;
&:before{
border-color: transparent #fff transparent transparent;
border-width: 8px 12px 8px 0;
right: 17px;
}
&:after{
left: 14px;
}
}
.button__next{
animation: buttonAni 300ms cubic-bezier(.48,.18,.44,.97) 1400ms forwards;
&:before{
border-color: transparent transparent transparent #fff;
border-width: 8px 0 8px 12px;
left: 17px;
}
&:after{
right: 14px;
}
}
.hint{
bottom: 20px;
color: rgba(255,255,255,.5);
font-size: 16px;
left: 0;
position: absolute;
text-align: center;
width: 100%;
}
.recordplayer{
height: 180px;
left: 70px;
position: absolute;
transform: scale(.7);
transition: all 170ms ease-in;
top: 40px;
width: 180px;
&.play{
transform: scale(1);
}
}
@keyframes discAni{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.recordplayer__disc{
animation: discAni 6s infinite linear forwards;
border: 2px solid #fff;
border-radius: 50%;
box-sizing: border-box;
height: 180px;
left: 0;
position: absolute;
top: 0;
width: 180px;
}
.recordplayer__disc-stripe1{
height: 30px;
left: 39px;
overflow: hidden;
position: absolute;
top: 5px;
width: 100px;
&:before{
border: 3px solid rgba(255,255,255,.5);
border-radius: 50%;
box-sizing: border-box;
content: "";
display: block;
height: 170px;
left: -35px;
position: absolute;
top: 0;
width: 170px;
}
}
.recordplayer__disc-stripe2{
bottom: 5px;
height: 30px;
left: 64px;
overflow: hidden;
position: absolute;
width: 50px;
&:before{
border: 3px solid rgba(255,255,255,.5);
border-radius: 50%;
box-sizing: border-box;
content: "";
display: block;
height: 170px;
left: -60px;
position: absolute;
top: -140px;
width: 170px;
}
}
/*
* EMBED STYLING
*/
@media (max-width: 800px){
html,
body{
height: 600px;
overflow: hidden;
width: 800px;
}
}Output Till Now
Step 3: JavaScript Code
Create a file script.js and paste the code below.
Note: You have to import JQuery library in your HTML body
before the javascript code. (I have already imported JQuery CDN in
the above starter template).
var wavesurfer = WaveSurfer.create({
barWidth: 1,
container: '#wavesurfer',
cursorWidth: 0,
dragSelection: true,
height: 500,
hideScrollbar: true,
interact: true,
normalize: true,
waveColor: 'rgba(255,255,255,.05)',
progressColor: 'rgba(255,255,255,.15)'
});
$('.player').on('click', '#play', function () {
if ($(this).hasClass('load')) {
$(this).removeClass('load');
wavesurfer.load('https://ia802709.us.archive.org/32/items/GlenMiller-MoonlightSerenade/8a3748ab5a59.mp3');
} else {
wavesurfer.playPause();
}
});
var m,
s;
function getMinutes(convTime) {
convTime = Number(convTime);
m = Math.floor(convTime % 3600 / 60);
return ((m < 10 ? "0" : "") + m);
}
function getSeconds(convTime) {
convTime = Number(convTime);
s = Math.floor(convTime % 3600 % 60);
return ((s < 10 ? "0" : "") + s);
}
var totalTime,
timeJump,
currentTime,
currentTimeJump;
wavesurfer.on('ready', function () {
totalTime = wavesurfer.getDuration();
timeJump = 300 / totalTime;
$('.wavesurfer__elem').addClass('show');
$('.button__loader').fadeOut();
$('.time__minutes').text(getMinutes(totalTime));
$('.time__seconds').text(getSeconds(totalTime));
$('.time, .progress').fadeIn();
wavesurfer.play();
});
function progressJump() {
currentTime = wavesurfer.getCurrentTime();
currentTimeJump = currentTime * timeJump + 10;
$('.progress__button').css({ left: currentTimeJump + 'px' });
$('.progress__indicator').css({ width: currentTimeJump + 'px' });
$('.time__minutes').text(getMinutes(currentTime));
$('.time__seconds').text(getSeconds(currentTime));
}
wavesurfer.on('audioprocess', function () {
progressJump();
});
wavesurfer.on('pause', function () {
$('.button__play-iconplay').fadeIn();
$('.button__play-iconpause').fadeOut();
$('.recordplayer').removeClass('play');
$('.recordplayer__disc').removeClass('animate');
$('.artist__image').removeClass('play');
});
wavesurfer.on('play', function () {
$('.button__play-iconplay').fadeOut();
$('.button__play-iconpause').fadeIn();
$('.recordplayer').addClass('play');
$('.recordplayer__disc').addClass('animate');
$('.artist__image').addClass('play');
});
wavesurfer.on('loading', function (event) {
$('.button__loader').css({ height: event + 'px' });
});
wavesurfer.on('seek', function (event) {
progressJump();
});Code Credits: @andrewichert
If you want me to code any project or post any specific post, feel free
to DM me at IG @code.scientist or @codingtorque
If you have any doubts or any project ideas feel free to Contact
Us
Hope you find this post helpful💖
Follow us on Instagram for more projects like this👨💻